Mobile web & app design experience
Mobile web & app design experience
I have extensive experience with mobile web and app design, particularly in my role as Director of Product Design and an art director for the international media design agency García Media from 2011 to 2015.
Most projects I worked on included a responsive web or mobile/tablet app component. At García Media, I would partner with editors and designers from our client news organizations to rapidly create mobile prototypes. These prototypes were key parts of launching new mobile app and web experiences, as we did for The McClatchy Company’s 29 daily American newspapers and Postmedia’s eight Canadian dailies.
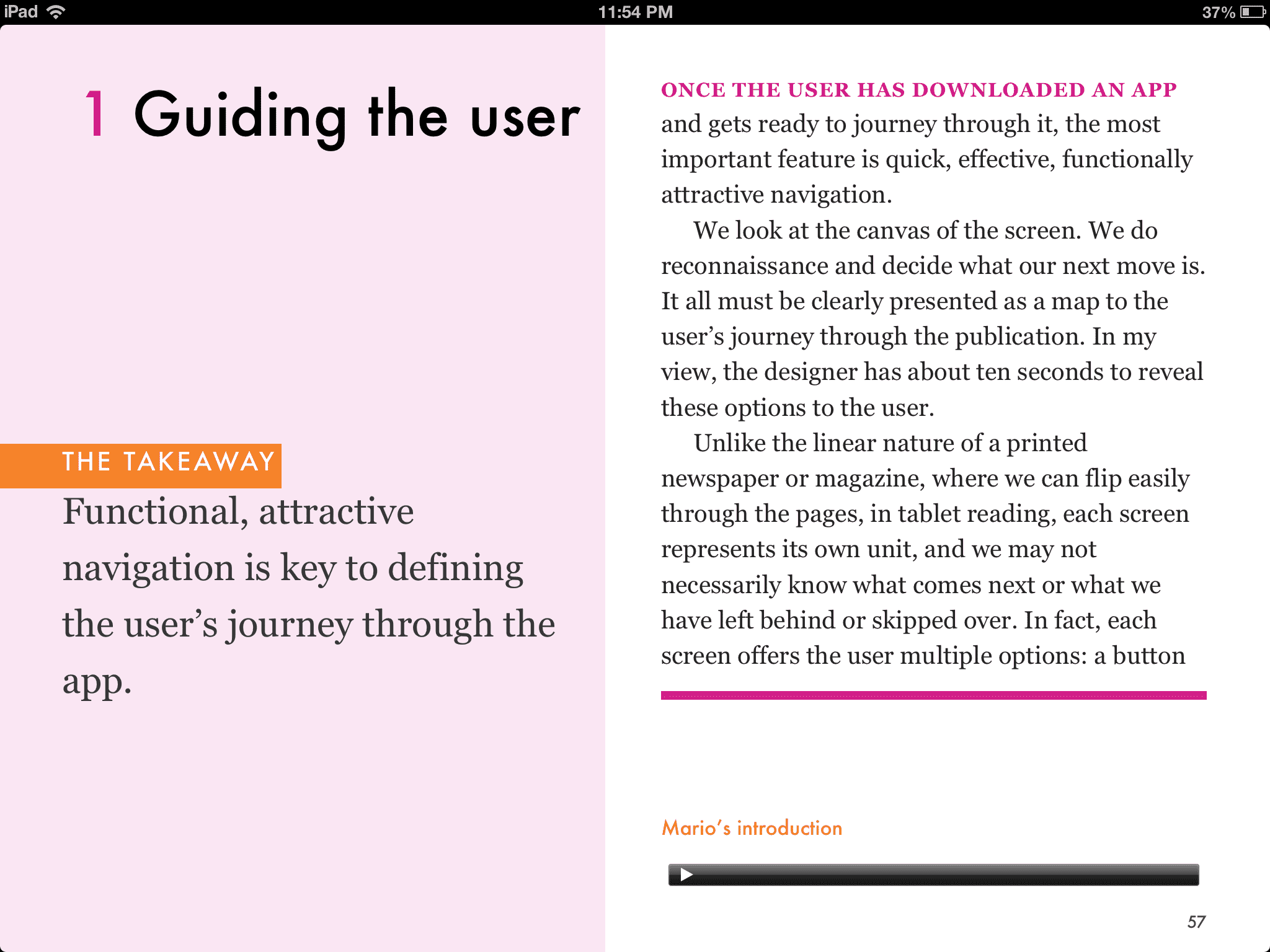
I frequently presented on the opportunities in, and best practices for, an increasingly mobile world to executives and editors and edited the ebook iPad Design Lab: Storytelling in the Age of the Tablet.