
When Mario García told me he wanted to write a book about designing tablet news apps, we quickly decided that the book had to have a digital version and should be composed of short segments much like Mario’s previous book, Pure Design. I began editing and designing the book only a few months after the iPad’s release, and after several prototypes, we released iPad Design Lab: Storytelling for the Age of the Tablet as a “multitouch textbook” through iBooks.
The book’s content and interactive design was favorably reviewed on the blog of the Society of Publication Designers. It also received the QED (Quality, Excellence Design) Seal, which indicates “to an ebook reader / app user that the title will render well in their preferred reading format....”
Researching how others had produced books for the iPad, I suggested two basic strategies. We could create a PDF, available on all platforms but which would be effectively static, or a more interactive, iPad-only app. Given our interest in exploring the tablet’s potential with video, audio, photo galleries and graphics, I suggested we create an app. Our greatest influences at this early stage were Al Gore’s Our Choice by Push Pop Press and Joe Zeff Design’s "The Final Hours of Portal 2". Common to both app-books was a focus on using interactive features to enhance the story, rather than as mere bells and whistles that were impressive at first glance but did not reinforce the narrative.
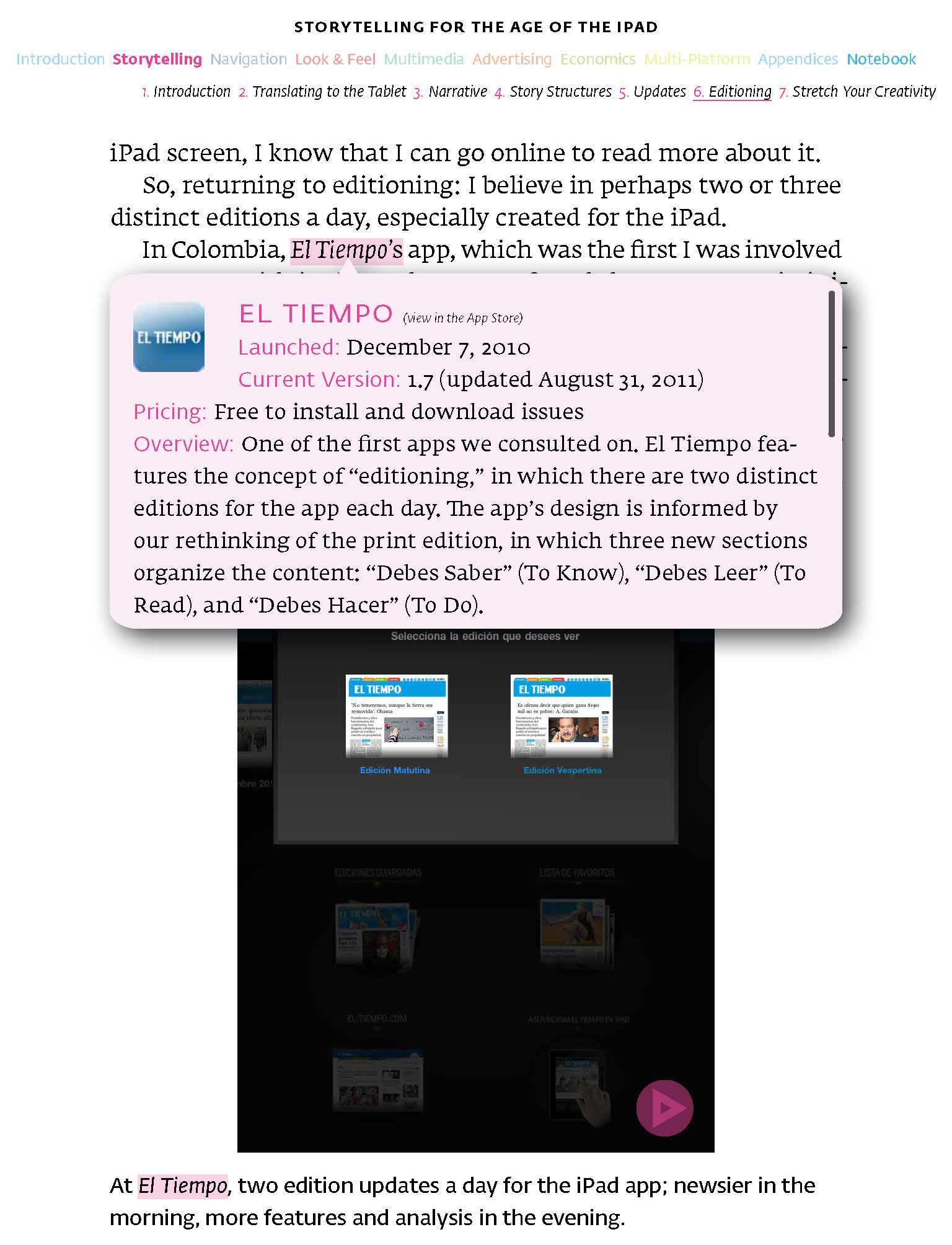
Leaving aside the technical aspects of how we would create the app, we discussed a number of potential interactive elements: a video introduction from Mario, tapping on images of iPad apps to expand them to full-screen 10-second videos and tapping on the name of an app in text to view additional information about it. We then met in New York to discuss and sketch the design.

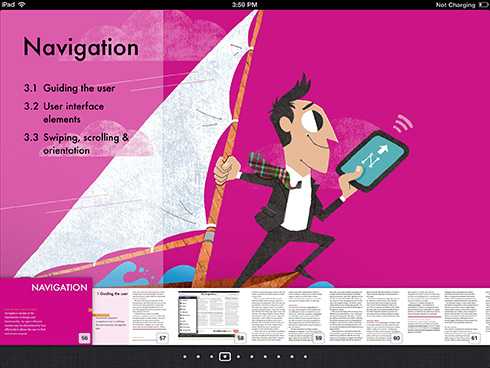
I developed the sketches in InDesign as a proof of concept. Although these prototype pages were static, they enabled us to start working on how the interactive elements might work. A key feature was the color-coded navigation bar at the top of each screen, which we hoped would make it clear to readers where they were within the book at all times. Staying within the same type family, Fedra from Typotheque, kept the design consistent amid the varying colors and many interactive elements.



While I designed the InDesign prototype, Mario began a first draft. After reviewing the 15-or-so “iPad Lab” blog posts he had written to date, we collaborated on a detailed table of contents. Starting with the “Look & Feel” chapter, Mario wrote the book over several months, tackling it whenever he could. As he wrote, he added potential images. When I edited his drafts, I suggested more images and ideas for interactive features. We soon had a solid rough draft ready to be put in the prototype.
On January 19, Apple held an event to announce their new “multitouch textbooks” and the program to create them, iBooks Author. In the past weeks, we had discussed that the most promising option for the book was a fixed-layout enhanced EPUB—in practice, an ebook with static pages and some dynamic elements. Watching the Apple event’s live stream, I realized that this platform could do almost everything we had imagined in our InDesign prototypes.
When I began to translate the InDesign prototype to iBooks Author, I soon realized how different these tools were from each other. With InDesign, I had total control over the book’s design, aided by the fact that it was only a simulation of an ebook, lacking any actual functionality. It was almost the inverse with iBooks Author: within minutes I had added photo galleries, videos, audio clips and a glossary to my test document, but I could not reproduce the visual sophistication possible in InDesign. Like other Apple products, iBooks Author can create a stunning result when you follow Apple’s templates, but the program makes deviating from these defaults quite challenging. Color coding, not cropping iPad screenshots, having design elements span multiple pages to aid in navigation—all required a great deal of manual tweaking to perfect. And fonts not installed on the iPad itself were not supported at the time, so we were forced to switch from the Fedra family to Futura for headings and Georgia for text.
Another significant difference was that we had to change from the vertical scrolling motion we had envisioned in the InDesign prototype to horizontal swiping between discrete pages in iBooks Author. After viewing the iBooks Author prototype, rough as it was, Mario and I knew that the ease of implementing interactive elements far outweighed any concerns I had about the particulars of the design.

With the invaluable consultation of designer and color expert Pegie Stark Adam, we developed a template more suitable to iBooks Author: cleaner, with a simple structure dividing each page into four units. Working with our design assistant Rachel Needle, we added the rough draft to iBooks Author, splitting it into logical sections and mapping out the illustrations. I went through each chapter over the next few months, editing and designing simultaneously. iBooks Author made creating image galleries particularly easy, so we used them generously to feature more examples of apps than we might have with static images. The book gradually took shape, and over the summer we sent the text for final editing by our publisher, HOW Books.





iBooks Author had one serious flaw for our purposes, however: The ebook would only be available for iPad in certain countries. Given the international readership of Mario’s blog, I coded EPUB and MOBI versions of the book with the assistance of our publisher. These versions could be sold around the world through Amazon, Google Books and other distributors.